近年来,越来越多的企业管理岗热衷于炫酷的统计页面,也就是所谓的产品驾驶舱,相对而言,前端可视化项目的诞生催发了许多类似的需求,近期公司也想要搞一个这样的东西出来,作为公司平台项目的首页入口,整体来说实现很简单,主要针对于需求中的部分想法和思考,在此做下笔记!
1、需求实现
涉及到驾驶舱页面设计,无非就是各种图表组合,百度开源的echarts图表库和antv无非成为了最优选择,至于使用体验,两者都是配置简单,容易上手,api简单明了,所以两者都是很理想的选择,最终选定echarts。
2、具体实现
1、echarts引入和安装
npm i echarts -S
或者
cnpm i echarts -S 推荐
本项目应用图表较多,所以全局引用,另外可选择 按需引入
2、资源引用
html内容:
js内容:
import * as echarts from 'echarts';
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});效果

echarts官方配置项比较全,具体各种图表的参数请移步官网,具体不在赘述
3、大屏兼容
思路:如何做到适合多个屏幕?
方案:利用屏幕宽高比来动态设置
getScale=() => {
const {width=1920, height=1080} = this.props
let ww=window.innerWidth/width
let wh=window.innerHeight/height
return ww {
let scale=this.getScale()
this.setState({ scale })
}, 500) 加上resize节流
window.addEventListener('resize', this.setScale)
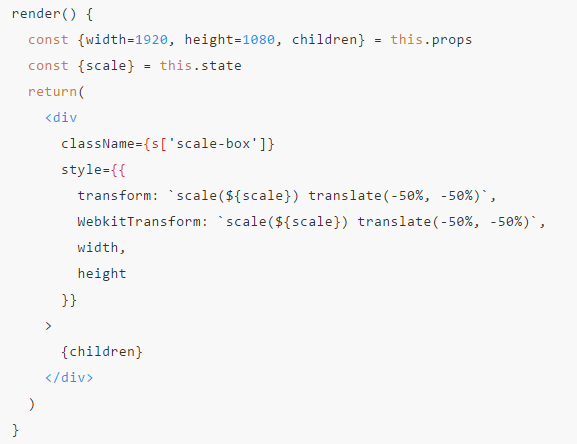
DOM

CSS
.scale-box{
transform-origin: 0 0;
position: absolute;
left: 50%;
top: 50%;
transition: 0.3s;
}4、问题排查
1、图表的绘制无效果
分析结果:dom节点和请求资源未赋值完成就开始了图表绘制
解决方案:在绘制前主动获取最新dom和判断资源加载情况,完成后在绘制
2、内存泄露
分析结果:
成因1:echarts实例被创建多个
解决方案:分配空间储存初始化的实例对象,在需要用到时判断是否单例,若存在去空间获取实例
成因2:由于图表区域由多人负责开发,导致每个区域都被绑定了resize监听
解决方案:在主框架进行监听,主动触发子组件的方法
成因3:多个定时器未清除
解决方案:在组建卸载时主动销毁








Comments | NOTHING